Qual é a relação das imagens do site com o SEO?
Quando falamos em SEO, um dos principais pontos a serem analisados em um site são as imagens que o site possui. Você sabe realizar uma boa otimização das imagens do site da sua empresa?
Por que otimizar as imagens do meu site?
Imagino que você conheça a importância do SEO para os sites, mas caso contrário, sugiro que leia este artigo onde falamos sobre o assunto. E um dos pontos mais importantes nessa estratégia são as imagens, pois um trabalho de otimização de imagens eficiente é capaz de:
- reduzir drasticamente o tempo de carregamento das páginas;
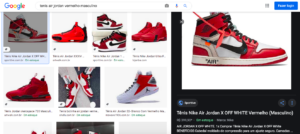
- ranquear imagens do seu site na pesquisa de imagens dos buscadores;
- ser um fator diferencial que pode influenciar no posicionamento do site frente à concorrência.
Quando fazemos a otimização correta das imagens do site, isso faz com que elas fiquem mais leves e demorem bem menos tempo para serem carregadas. Assim, isso é fundamental para o Google, pois impacta diretamente na experiência do usuário.
Afinal, ninguém gosta de abrir uma página de um site e ter que esperar uma eternidade até que todas as imagens sejam exibidas, não é mesmo?
Além disso, quando fazemos essa otimização, é possível ranquear a figura em questão na busca por imagens do Google, podendo gerar novos acessos orgânicos, por meio da pesquisa por imagem.

Outro ponto importante é que, quando se trata de posicionamento orgânico, os sites estão concorrendo diretamente pelas melhores posições, com o termo pesquisado pelo usuário. Por isso, o Google analisa todo o site e verifica se as boas práticas foram implementadas.
Exemplo prático
Partindo dessa ideia, imagina a seguinte situação:
O site “A” realiza quase todas as boas práticas de otimização, as meta titles estão bem elaboradas, as meta descriptions também, as URLs estão amigáveis e o tempo de carregamento das páginas está rápido.
O site “B” também implementou todas as boas práticas que o site A, porém com o diferencial de que eles fizeram a otimização das imagens corretamente.
Quando o Crawler do Google faz a leitura dos dois sites, ele vai fazer um comparativo entre ambos, e como os dois são muito parecidos, as imagens otimizadas podem fazer a diferença. Portanto, o site “B” ficará melhor ranqueado do que o site “A”!
Como fazer a otimização de imagens?
Nome do arquivo
O processo de otimização de imagens ocorre antes da imagem ser enviada para o site, muitas pessoas colocam nomes aleatórios nas imagens, por exemplo: imagem1.png ou img2.jpeg, e uma das boas práticas que recomendamos é renomear a imagem com termos relevantes para o seu negócio, e página onde a imagem vai ser inserida.
Então, com base nisso, um exemplo de nome que podemos colocar no caso de uma loja virtual, que vende controle de playstation 4 pode ser controle-ps4.png.
Extensão do arquivo
O tipo de arquivo de imagem escolhido também é fundamental para que as imagens do site sejam otimizadas, isso porque os arquivos .jpeg e .png não são recomendados pelo Google, uma vez que são arquivos prejudiciais ao carregamento das páginas, tornando o site mais lento.
Como alternativa, indicamos utilizar os formatos de imagem de última geração, como o WebP e o Jpeg2000, imagens com esses formatos carregam mais rápido, melhorando o tempo de carregamento da página como um todo, e melhorando a experiência do usuário.
Caso você tenha um site em WordPress, e não consiga enviar novas imagens, existem plugins que fazem a compressão delas. Um exemplo de plugin bastante utilizado é o Smush, que pode ser utilizado na versão gratuita, e também conta com uma versão paga, com algumas funcionalidades a mais.
No entanto, para sites em WordPress não é recomendado ter muitos plugins instalados, então o ideal é enviar as imagens nos formatos recomendados pelo Google.
Existem alguns sites que fazem a conversão das imagens para novos formatos de modo gratuito, entre eles recomendamos:
Atributo Title
O atributo title permite que você insira uma descrição completa do que se trata a imagem, no entanto, não é recomendado escrever textos longos. Além disso, é o title que gera o tooltip, ou seja, uma "caixinha" que aparece quando você pousa o mouse, em cima de uma imagem.

Atributo Alt
O principal objetivo do altributo Alt é fornecer uma descrição alternativa para a imagem em questão. Aqui, é de extrema importância que você preencha-o com a palavra-chave principal escolhida para se posicionar junto com a empresa, e separadas por hífen.
Dessa forma, pensando no exemplo que falamos acima, sobre a página que vende controle de playstation 4, um exemplo de atributo alt a ser inserido poderia ser: controle-de-ps4 + sua-marca.
Agora, basta implementar todas as dicas e técnicas que falamos ao longo desse artigo nas imagens do seu site, assim, tenho certeza que isso vai te ajudar a se destacar da concorrência e trazer muitos benefícios ao seu negócio!